Creating a deflection
Deflection cards are a powerful way to redirect a canceling subscriber to custom content. Use them to reinforce value, provide alternatives to cancellation or anything else you can think up.

To create a deflection, click Deflections in the left navigation and then the Create a deflection button. Deflections can also be created when adding or editing deflection rules.
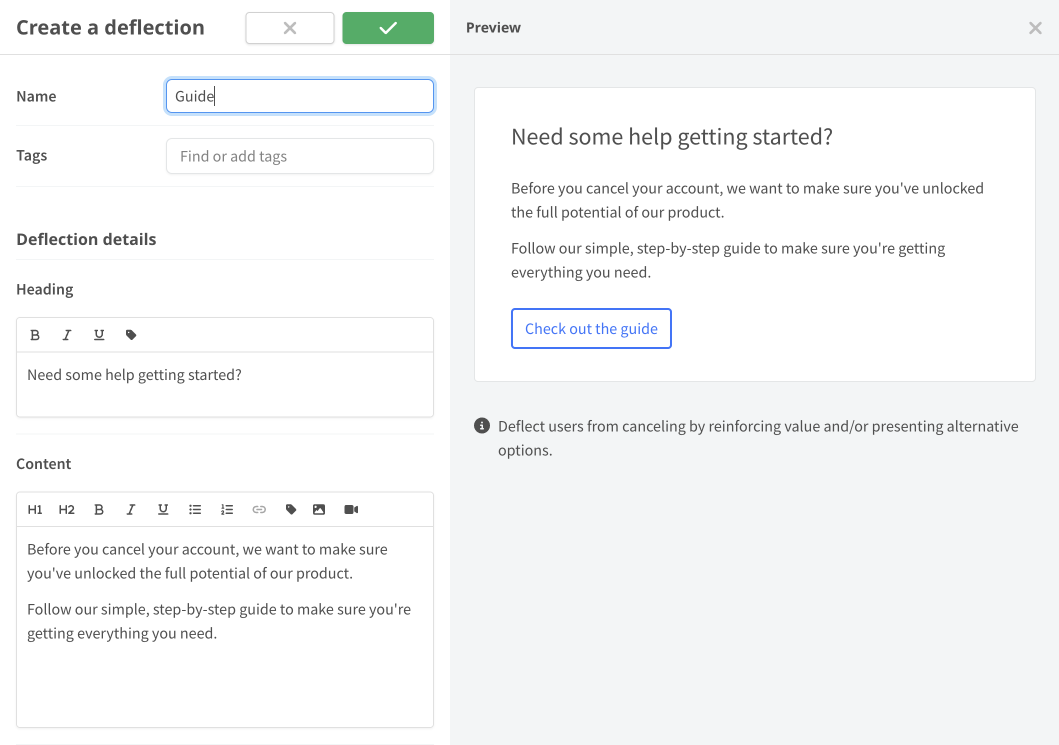
Deflection details
Deflections are made up of a heading, content, snapshot items and actions.

Name
Give the deflection a name for internal reference.
Tags
Use tags to categorize your deflections. Find relevent deflections faster with the tag dropdown on the Deflections page.
Heading & content
Craft your tailored deflection message using rich text, images and video.

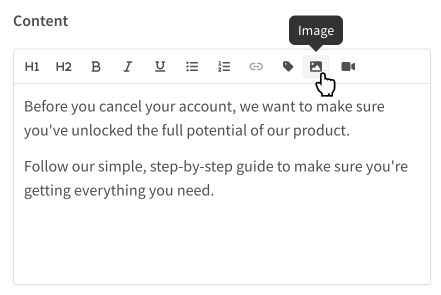
Use the buttons in the editing toolbar to add headings, format the content of your message or insert tags, images and video.
Inserting videos
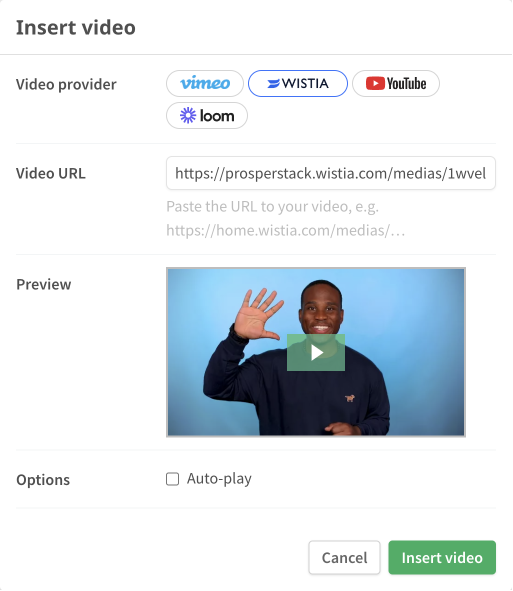
You can also insert videos in the content section to present a custom video message to your subscribers. Supported video platforms include Vimeo, Wistia, Loom and YouTube.
Click the video icon in the text editor to open the video dialog. Choose your video provider and paste the URL to the video in the Video URL text box. If you'd like the video to auto-play when the deflection card is viewed by a subscriber, toggle the Auto-play option.

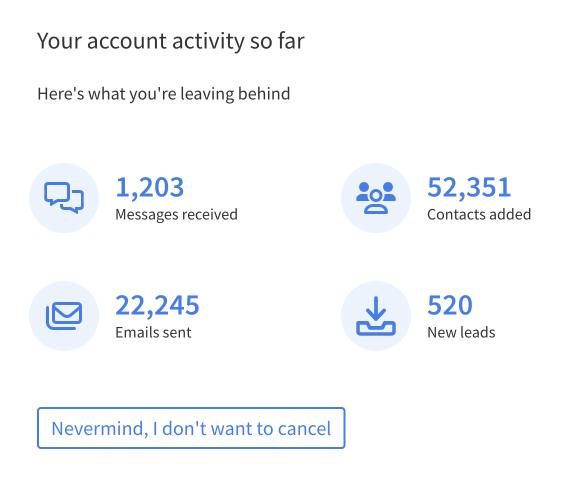
Snapshot items
Snapshot items allow you to present customer data to reinforce your product's value.

Click the Add snapshot item button to add a new snapshot item to the deflection. You can add up to four items per deflection.

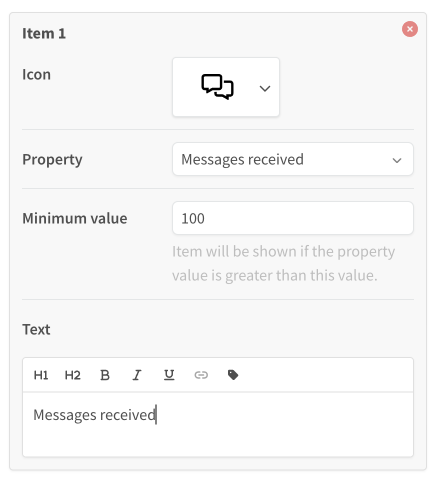
Snapshot items consist of an icon, a custom property and a text label.

- Icon — Select an optional icon to display with your snapshot item. You can select from thousands of icons in multiple styles.
- Property — Select a custom property (or create a new one) that contains the data you want to display to your subscriber.
- Minimum value — If your selected custom property is a number, you can require that the property be at least this value. If the custom property value is less than this number, the item will not be displayed.
- Text content — Use the text editor to enter the label for your item.
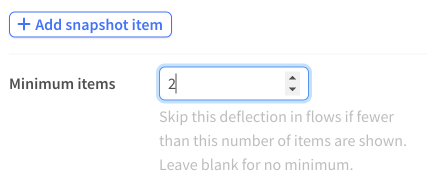
Minimum snapshot items
Prosper planEnterprise plan
If a snapshot item uses data from a custom property and that custom property is not present for a canceling subscriber (or does not meet the configured minimum value), the item will not be displayed. If a snapshot deflection would not display any items since they have all been skipped, the entire snapshot deflection step will be skipped.
You can set the minimum required items (between one and four).

Customizing deflection actions
Deflection actions are call-to-action buttons displayed below the deflection content.

Click Add action to create a new action button.

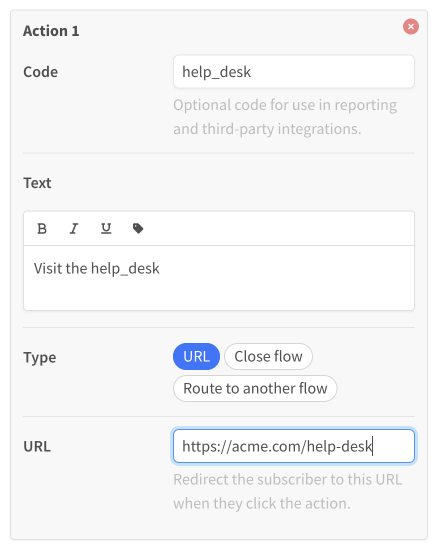
Give the action an optional code, enter the text to be displayed in the button, and specify what should happen when a subscriber clicks the button.
Type
- URL — When a canceling subscriber clicks the action button, they'll be redirected to the URL you specify. Use it to point them to a help article, trigger some custom logic in your application, or anything else you can think of!
- Close flow — Close the cancellation flow.
- Route to another flow — Send the canceling subscriber to a different flow. Learn more about multiple flows.
Deflection rules
Like offers, deflections can be targeted to specific customers based on a set of rules.
To customize deflection rules, click Flow in the left navigation and then click a deflection step or create a new one.
Creating a deflection step
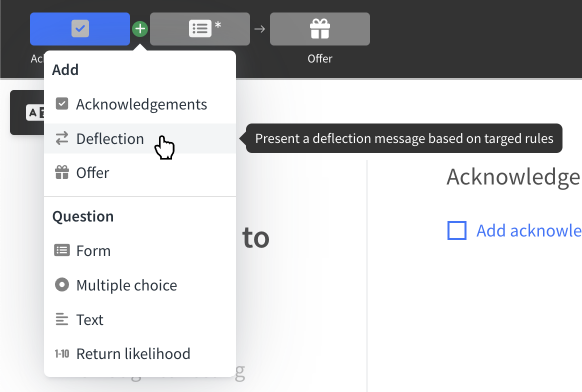
In the flow editor, click the plus icon that appears between steps in the top section.

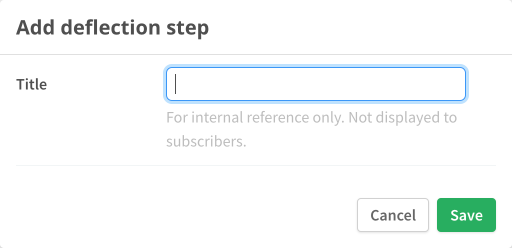
Give it a title.

Deflection steps can also be moved around in the flow the same way as any other step — just drag and drop.
Adding and editing deflection rules
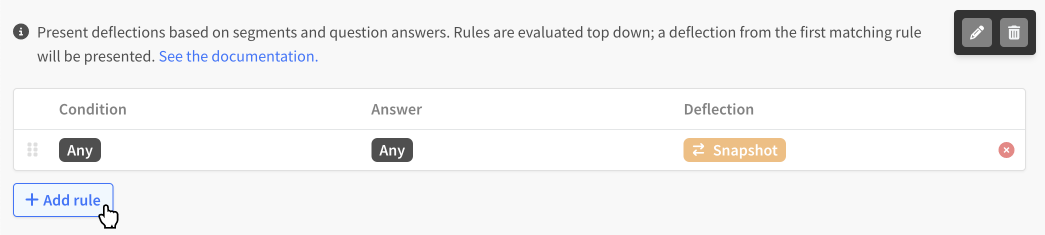
Click Add rule to start a new rule or click into an existing rule to enter editing mode.

Understanding rules
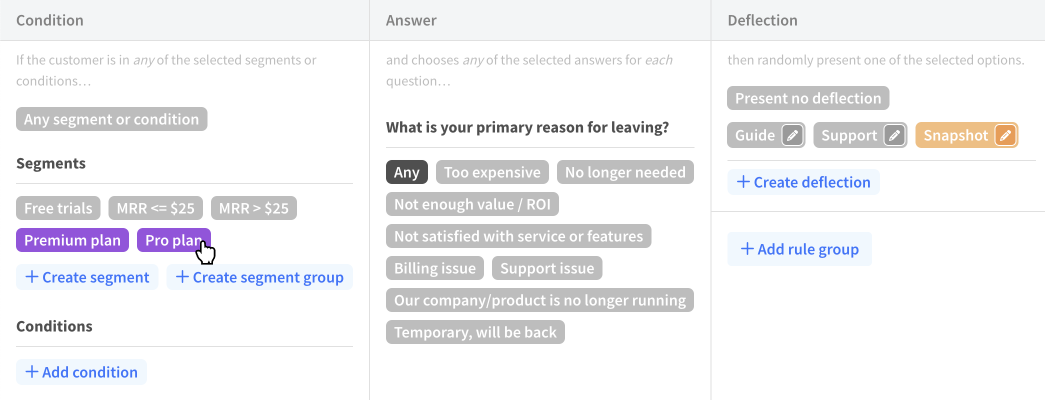
A rule consists of three parts:
- Segments — segments subdivide your customers into groups based on payment criteria like MRR, billing interval, subscription duration or plan, data from your CRM or CDP or custom data from your application or service. Creating a segment.
- Answers — the responses customers give to multiple choice questions.
- Deflections — coupons and other enticements for customers to remain customers.

A rule defines which deflections to show to customers based on segments and answers. If a customer exists in any of the specified segments and answers with any of the specified answers, the customer matches the rule, and will be displayed one of the rule's deflections.
When a rule has multiple deflections, one is chosen randomly to display to the customer.
Deflection rule groups
Enterprise plan
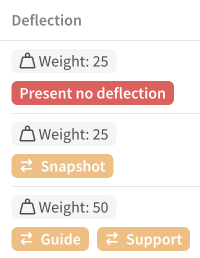
Deflection rule groups allow for finer control of deflection randomization inside a deflection rule.
Click the Add group button to add a group inside a deflection rule. You can configure as many groups as needed. If the deflection rule matches, a random group will be chosen based on the configured weights.

For example, in the example group above:
- 25% of matches will get no deflection
- 25% of matches will get the "Snapshot" deflection
- 50% of matches will get either the "Guide" or the "Support" deflection (chosen randomly)
Rule evaluation
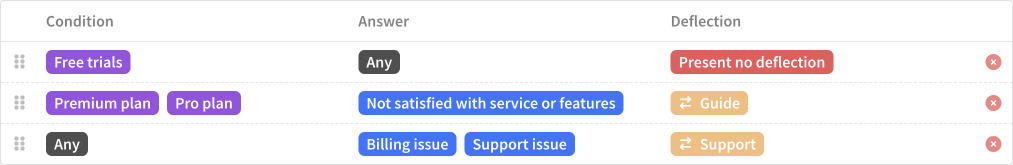
Rules are evaluated from the top down. When a customer matches a rule, rule evaluation stops and no more rules are evaluated.
For example, in the example below, if the customer matches the second rule, they will be presented with the "Guide" deflection. The remaining rule will not be considered.

If a customer matches a rule with no deflections, then no deflection is presented and rule evaluation stops. In the example above, if the customer matched the first rule, no deflection would be presented to that customer at cancellation.